Tema geliştiricisininiz yada ThemeForeset üzerinden HTML veya WordPress teması satın alarak web sitesi geliştiriyorsunuz diyelim. Ancak bazı yerlerde CSS’in tüm harfleri büyük yapan “uppercase” özelliği ile temanızın bazı yerlerinde (Örneğin menü, sayfa başlıkları vs.) kullanılmış. Temanızı editlemeye başladığınızda küçük olarak yazılan “i” harflerinin “uppercase” özelliğinden sonra “I” olarak göründüğünü gördünüz. Önünüzde bu durumu aşmak için iki yol var. Ya Türkçe karakter ile yazdığınız alanların tümünü büyük harflerle yazmak yada basit bir komut eklemek. Karşılaştığınız bu CSS Uppercase Türkçe Karakter sorununun çözümü oldukça basit aslında.
CSS Uppercase Türkçe Karakter Sorunu Neden Kaynaklanır?
Şimdiye kadar gerek programlamada gerekse arayüz geliştirmede karşılaştığımız Türkçe karakter sorununun CSS’te bile karşımıza çıkması gerçekten sinir bozucu. Ancak halimize şükredelim en azından latin alfabesi kullanıyoruz. Ya Arap, Çin, Japon, Kore, Kril … alfabeleri kullansaydık 😐
Tüm Türkçe karakter sorunlarının ardında aynı neden yatmaktadır. PHP, HTML, CSS, JavaScript, C++, C# vb. tüm diller İngilizce kökenlidir. Bu nedenle İngilizce’de bulunmayan karakterler işin içine girdiğinde çeşitli sorunlar yaratmaktadır. CSS Uppercase Türkçe Karakter sorununun nedeni de İngilizce’de büyük İ harfinin olmamasıdır. Bu nedenle örnek olarak yazdığınız “kitap” kelimesi uppercase sonrasında “KITAP” olarak karşımıza gelecektir.
CSS Uppercase Türkçe Karakter Sorununun Çözümü
Küçük bir örnek yaparak bunu sorunun çözümünü basitçe açıklamaya çalışalım. Öncelikle index.html ve style.css isimlerinde iki dosya oluşturalım. index.html dosyamızın içeriği aşağıdaki gibi olsun:<html>
<head>
<meta charset="utf8">
<title>CSS Uppercase Türkçe Karakter Sorunu</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1>Css Uppercase Başlığı (Türkçe küçük "i" karakteri)</h1>
</body>
</html>
style.css içeriği ise aşağıdaki gibibody, html {
margin:0px;
padding:0px;
background-color:#eee;
}.content {
width:80%;
margin:30px auto;
color:#000;
font-family:'Arial', sans-serif;
}
.content h1 {
text-transform:uppercase;
}
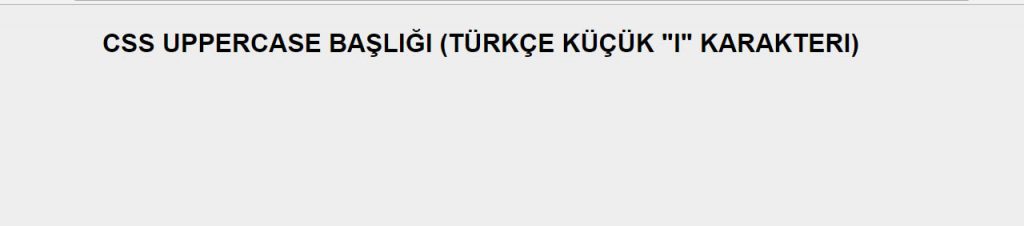
index.html dosyanızı açtığınızda aşağıdakine benzer bir görüntü alacaksınız.

Gördüğünüz gibi h1 tagı için verdiğimiz uppercase özelliği tüm karakterleri büyük harfe çevirmemize yaradı ancak “i” karakterlerinin dönüşümünde sorun var. Yapmamız gereken tek değişiklik, <html> tagına “lang=’tr’” etiketini eklemek.
index.html dosyamızın yeni hali şu şekilde olacak:
<html lang="tr">
<head>
<meta charset="utf8">
<title>CSS Uppercase Türkçe Karakter Sorunu</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1>Css Uppercase Başlığı (Türkçe küçük "i" karakteri)</h1>
</body>
</html>
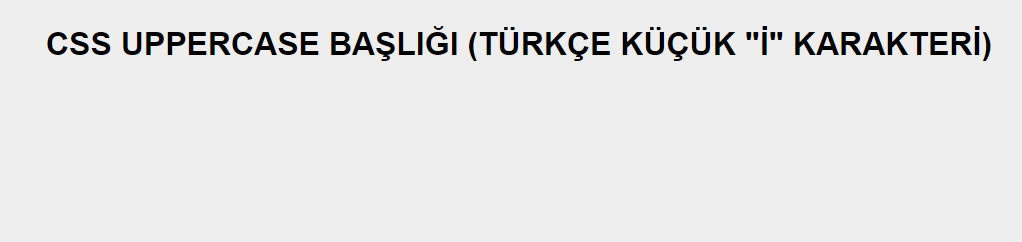
index.html dosyasını bu şekilde güncelledikten sonra aşağıdaki gibi görüntü oluşacak ve sorunumuz çözülmüş olacaktır.


Bir yanıt yazın